Midjourneyテキストプロンプト

プロンプトは、Midjourney botが画像を生成するために解釈する短いテキスト フレーズです。

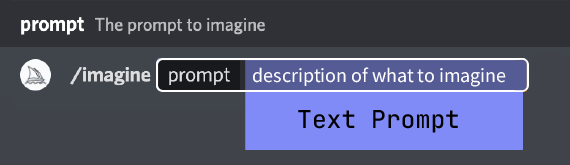
/を入力すればポップアップが表示されます、/imagineをクリックすればPromptと表示されます

Promptの後ろからが画像のイメージを決定する重要な部分になります。

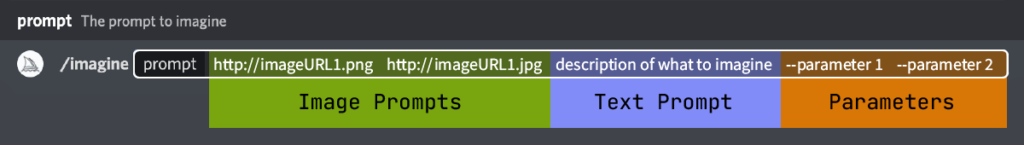
記載の順番は 「イメージアドレス」+「コマンド」+「パラメーター」です。
イメージの取り込みは後で紹介します。
イメージの書き出し
何をどの様に書き出せば良いのか? AIと言っても会話が出来るわけでもありません。
もしも対話形式で入力が可能になれば簡単にイメージを伝えることが出来るはずですが現状ではイメージを文章に置き換える必要があります。
イメージを文章に書き出すのは難しいかもしれませんが単語の組み合わせだけでも有る程度は近づけることが出来ます、「短文」+「単語」+「コマンド」を組み合わせて乗り切りましょう。
では、どの様な情報が必要なのでしょうか? 例を上げて検証してみます。
- キャラクターの外見を詳細に説明する
- シーンの背景を説明する
- キャラクターが持っているアイテムを説明する
- キャラクターのポーズや表情を説明する
キャラクターの外見を詳細に説明する
例:18歳のアイドルグループで青色のコスプレ衣装を着ています、大きな瞳をしています、髪は長い黒髪でストレートです、体形は標準で身長は160cmです、耳には大きなイアリングをつけています。
<She is an 18-year-old idol group wearing a blue cosplay costume, has big eyes, her hair is straight with long black hair, her body shape is standard and her height is 160cm, she wears large earrings on her ears.>

年齢を下げて笑顔を追加します。

(黒髪でストレートです、)の最後に(:)を追加して区切ります。

でも顔が同じですので年齢や髪型に幅を持たせてみます

シーンの背景を説明する
例:<:コンサートの風景、ドーム>
ドームコンサートを表現してみま <:>で区切り「コンサート、ドーム」を追加します。

イメージ通りに生成されました。
では公園などの場合はどのようになるでしょうか試しに生成してみます。
追加ワードは「噴水の前に座っている」を追加しています。


キャラクターが持っているアイテムを説明する
アイドルが持つものと言えば・・・マイク? とりあえず<マイク>を追加します

噴水の前でマイクを使うイメージがweb上に無いのかもしれません。言い方を変えてみます<マイクでトークしています>

では アイスを食べさせてみます。
変更:<噴水の前に座ってアイスを食べています>

キャラクターのポーズや表情を説明する
キャラクターのポーズや表情はすでにテキスト内に記載していますのでプロンプト構成を整理してみます。
<13歳から20歳までの女性アイドル、輪郭や髪型が異なる4人のメンバーのグループ、黒髪、カジュアルな衣装を着ています、標準的な体型、身長約160cm〜175cm、耳に大きなイヤリングを身に着け、それぞれ異なる印象を持ち、アイスを食べています、噴水の前、笑顔で座っています>が使用したテキストです。
<アイスを食べています><笑顔で座っています>がポーズや表情の説明になります。
未使用画像ギャラリー



補足
ワイド出力と簡単な操作説明
ワイドにするには下記のパラメータを使用してください。
詳しくは別の記事に記載していますのでそちらを参考にしてください。
パラメーター= –ar 7:4
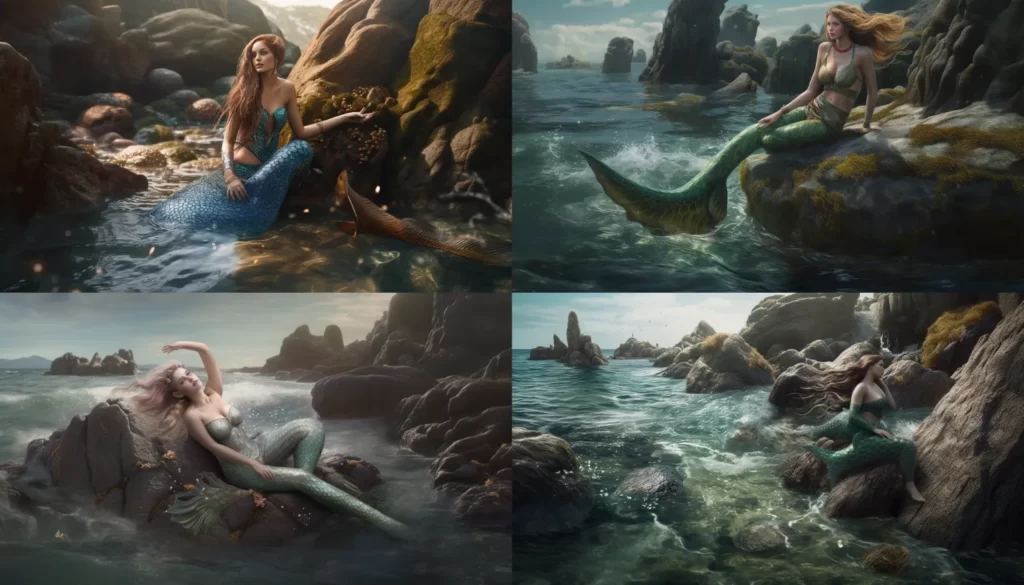
コマンド例=人魚が岩場で楽しそうに水遊びをしている 超リアルな画像
</imagine Prompt Ultra-realistic image of a mermaid happily playing in the water on a rocky ground –ar 7:4>

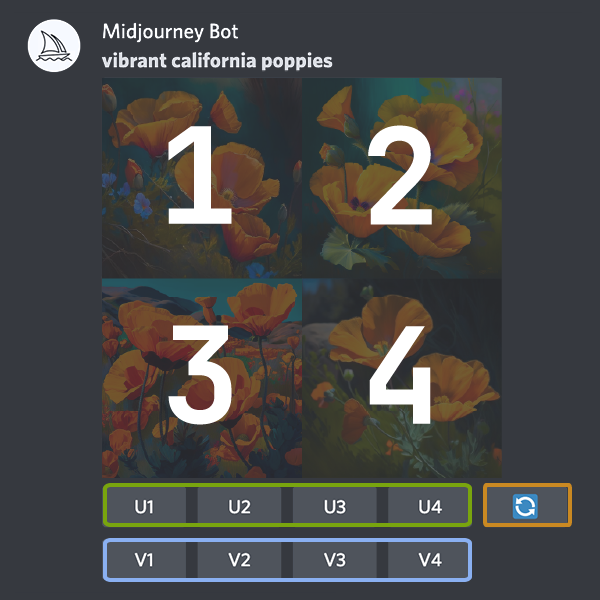
ボタンの役割

気になる画像のバリエーションを増やしたり、高画質の出力が出来ます。
画像№は図の通りです、ボタンと連動する画像配置となります。
U1~U4ボタンはアップスケールボタン 高画質で出力されます。
V1~V4ボタンは指定した画像のバリエーションを増やします。
画像生成までの流れはこんな感じです。
リアルな画像のコマンドには「4k画像、カラーグレーディング、受賞歴のある撮影監督によるキャプチャ、極端な被写界深度、シネマティックライト、ウルトラHD、HDR、DTM、KAR-Wai Wongスタイルの映画照明」の様なフレーズが書かれていますが まだ理解が及びません、皆さんもチャレンジしてみてください。
次回は画像を元に画像生成する方法を考えていきます。